WordPressでブログを運用しているのですが、
Jetcpackプラグインのアップデートをしたら、統計情報のグラフを見ようとすると、
勝手に画面スクロールされて統計情報が見れない
事象が起きました。
こちらの問題がやっと解決できました。Cocoonの設定を変更することにより解決しました。
【原因】Cocconテーマ
こちらの症状が起きる原因は、Cocconテーマとの組み合わせにありました。
試しに、Cocconテーマから別のテーマに変更すると、本事象は発生しませんでした。
CocconテーマとJectpackの使用で発生します。
試したこと・原因切り分け(根拠)
- 「新しい Jetpack 統計情報のエクスペリエンスを有効化」を無効化して、有効に変更しても事象は本改善されませんでした。
- Jetpackプラグインを無効にして、有効にし直しても本事象は改善されませんでした。
- Jectpack以外のプラグインを無効にしましたが、本事象は改善されませんでした。
外観から、テーマを「Coccon」以外にしてみたところ、本事象は改善されました。
【解決】Cocoonテーマ設定でアクセス集計方法を変更したら改善
別の問題を調査していて、変更設定したら、こちらの問題も解決しました!
Cocoonテーマの設定変更で、「Cocoon設定」メニューから「管理者画面」タブを開きます。
「管理者パネル」の「PVの表示」設定で、アクセス集計方法を「Jetpack」から「テーマ独自」に変更します。
すると、この問題が
改善しました!
回避策を以下にも記載します。
【回避策1】新しいJectpak統計情報のエクスペリエンスを無効化する
今回の事象は、Jectackのバージョン 11.9.1で起きました。
バージョン 11.9.1では、統計情報のUIが大幅に変わったタイミングなんですが、
この新しいUIを無効にすることにより、自動スクロールが止まります。
手順は、

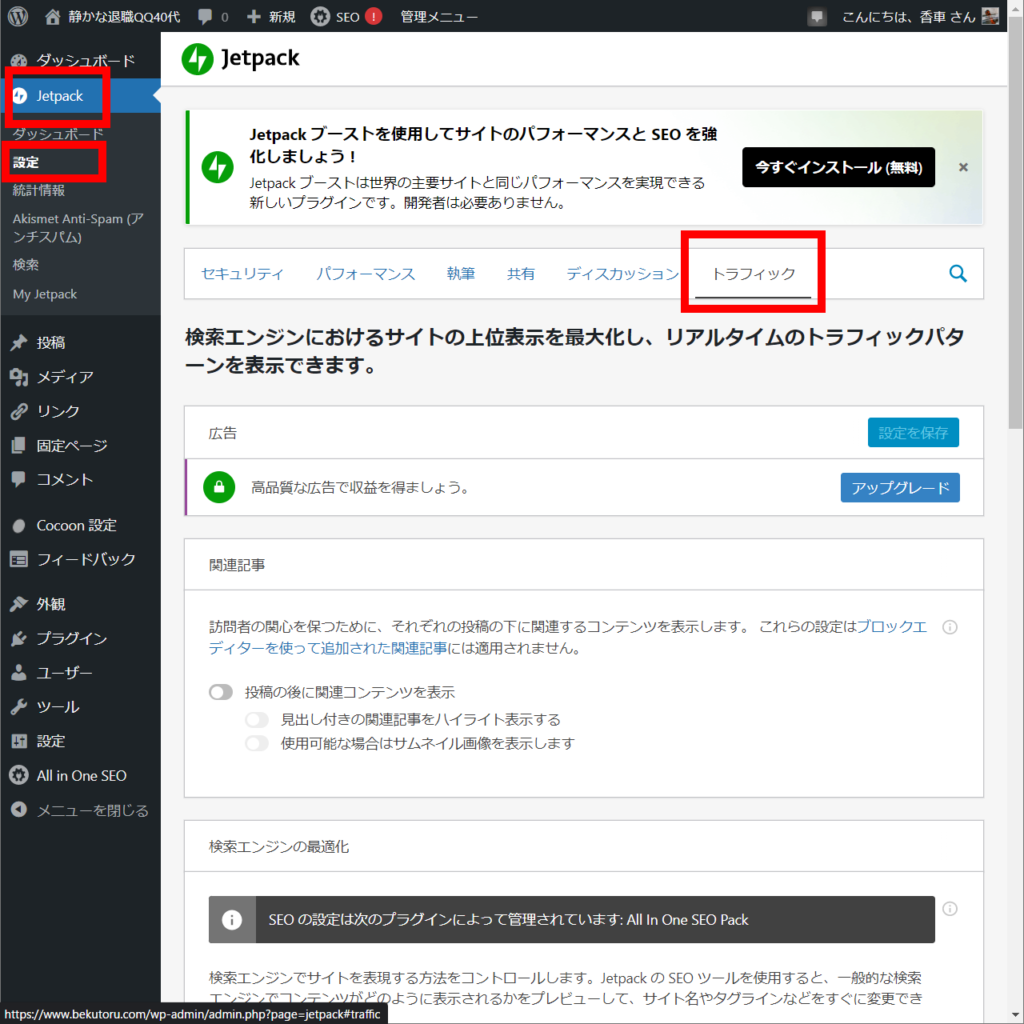
左メニューの「Jectpack」→「設定」→「トラフィック」を選び

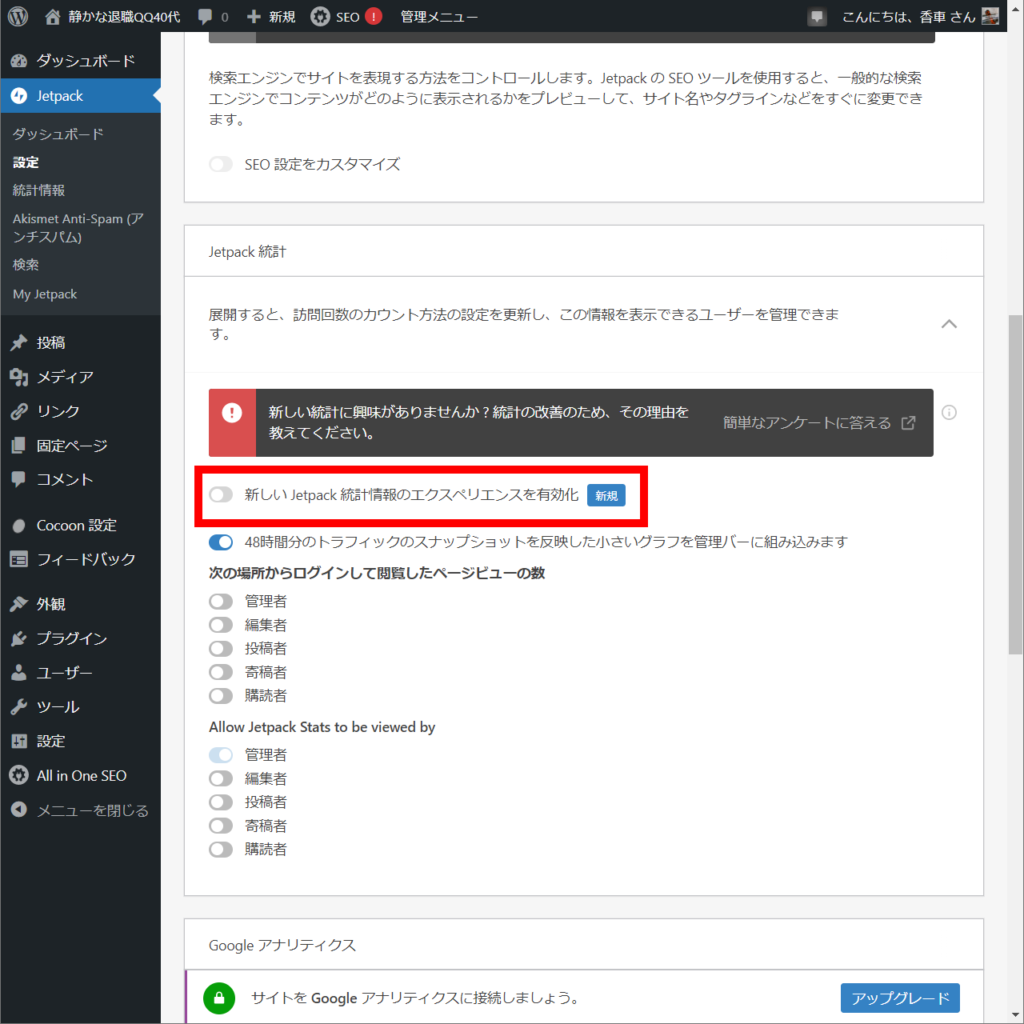
「Jectpack統計」を開き、「新しい Jetpack 統計情報のエクスペリエンスを有効化」を無効化(グレー)にします。
すると、Jactpack統計情報が旧画面になりますが、スクロールは止まります。
【回避策2】マウスポインタを棒グラフの上に置かない

もう一つの回避策は、「新しい Jetpack 統計情報のエクスペリエンスを有効化」した状態でもあります。
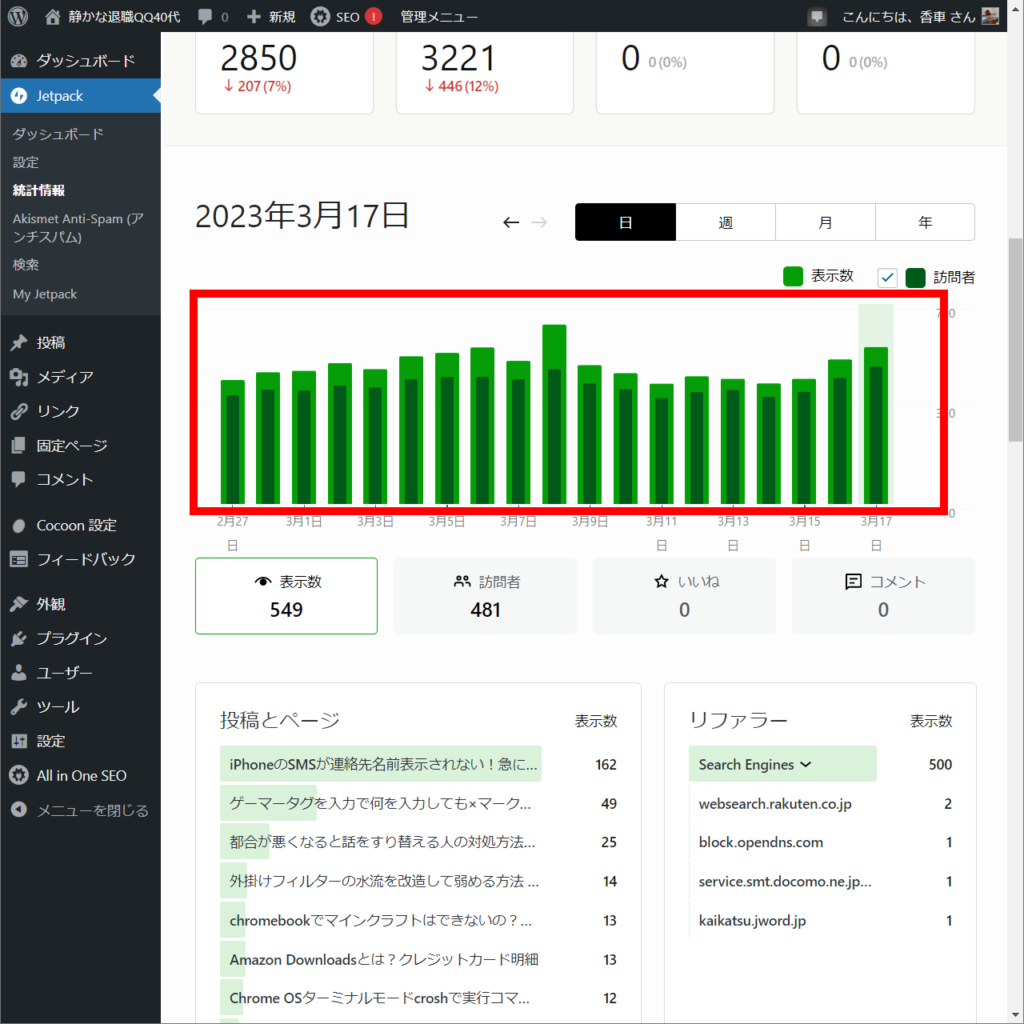
それはマウスポインタを棒グラフ(上の画像の赤枠部分)の上にもってこないことです。
マウスポインタを棒グラフ(上の画像の赤枠部分)の上に持ってくると、自動で仮面下までスクロールされる事象が起きます。
事象発生環境と詳細
Jectackのバージョン 11.9.1で発生しました。
ちょうど、アクセス統計の棒グラフ画面を表示すると自動で画面下までスクロールされてしまうんですよね。
ただ、他の運営しているブログではJectackのバージョン 11.9.1でも自動スクロールされないWordpressもあるので、何かしらの(プラグインとかの)環境に依存するものだと思います。
一つ気になっているのは、Jetpackをアップデートしたタイミングに、エラーメッセージ画面が出ていたんですよね。
これをメモしておけば、解決策につながったかもしれませんが、今回はメモできませんでしたの、こちらの回避策で逃げています。
次回、Jectpackがバージョンアップしたタイミングに治るとよいなと思っています。

その再びタイミングで「新しい Jetpack 統計情報のエクスペリエンスを有効化」にしてみようと思います。




コメント