今まで無料のはてなブログをお試しに使っていましたが、今回Wordpressブログへ引っ越すことにしました。
無料はてなブログ → 独自ドメインのWordpress
独自ドメインを今回新規に取得し、ブログ引っ越すのですが、ドメインが変わるのでやはり初めはアクセスがほぼ無いですね笑。前のブログで俺にとって大事な思い出の記事もありますし、アクセスを少しでも引っ張ってこれるように、記事単位でリダイレクトをしていくことにしました。
リダイレクトとは、元の記事(はてなブログ)にアクセスした時に自動で新しい記事(引っ越し先のWordpress)に転送することです。
リダイレクトには二種類あるが、はてなブログで出来るリダイレクトは一種類
少し難しい話ですがリダイレクトには二種類あります。
- 301 リダイレクト
- 302 リダイレクト
この301とか302とかは機械がわかるHTTP応答コードです。
人間はどっちでも良いのですが、検索エンジンのGoogleとかはこのHTTP応答コードでその意味を理解します。
- 「301」は恒久的なサイト引っ越しを意味し、
- 「302」は一時的なリダイレクトを意味します(元のサイトが故障中とか)
この「301」リダイレクトは、はてなブログでは設定することが出来ません。つまり、はてなブログは、無料で始めやすいですが他のブログの引っ越しには向いていないサービスです。
はてなブログ的にはユーザーが出来ることも制限できるし、サービスとしても当然囲い込みたいし、丁度よいですよね。
はてなブログの記事単位のリダイレクト方法

ポイントは何点かあります。
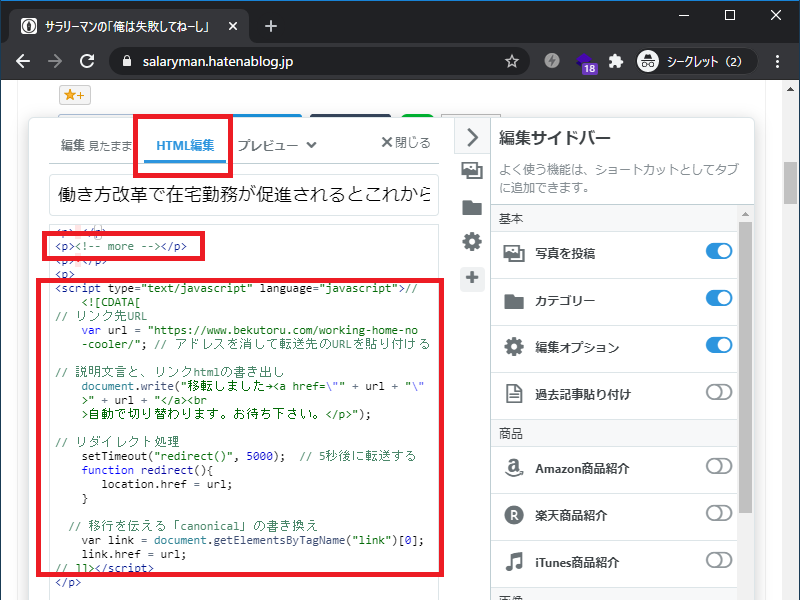
まずは、リダイレクトしたい記事の編集画面に行き「HTML編集」ボタンを押します。
トップページにある最近記事にはmore(続きを読む)を付けておこう
元のはてなブログで、トップページに最新記事一覧として表示されている記事の場合は、「続きを読む」を付けて、この「続きを読む」の下に、リダイレクトの呪文(スクリプト)を書きましょう。
「続きを読む」の前に呪文(スクリプト)を書いてしまうと、はてなブログのトップページにもこの呪文が表示されてしまい、トップページも新しい記事(WordPress)にリダイレクトされていしまいます。
リダイレクトの呪文(スクリプト)をコピペしよう
<script type="text/javascript" language="javascript">// <![CDATA[
// リンク先URL
var url = "https://www.bekutoru.com/working-home-no-cooler/"; // 新しい記事のURL(リダイレクト先)
// 説明文言と、リンクhtmlの書き出し
document.write("移転しました→<a href=\"" + url + "\">" + url + "</a><br>自動で切り替わります。お待ち下さい。</p>");
// リダイレクト処理
setTimeout("redirect()", 5000); // 5秒後に転送する
function redirect(){
location.href = url;
}
// 移行を伝える「canonical」の書き換え
var link = document.getElementsByTagName("link")[0];
link.href = url;
// ]]></script>上記の呪文を、一か所だけ書換えてはてなブログの引っ越し元記事に張り付けましょう。
書換える箇所は、新しい記事のURL(リダイレクト先)の「https://www.bekutoru.com/working-home-no-cooler/」の部分です。
この呪文を張り付けて保存すると、はてなブログの記事を表示すると5秒後に自動的に新しい記事(WordPress)にリダイレクトされるようになります。
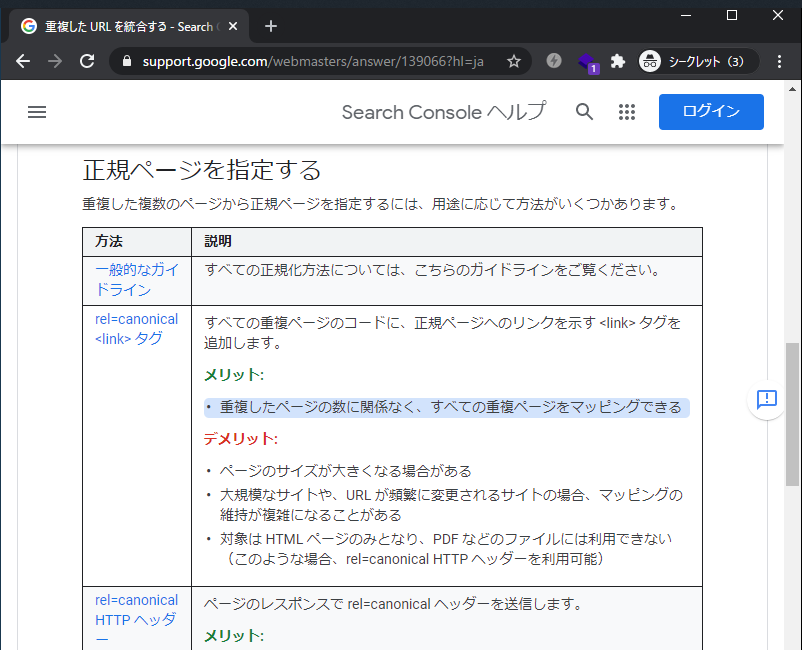
重要!302リダイレクトだけど検索エンジンGoogleとかに新しい記事の方が本物だと伝えるポイント

302だとGoogleといった検索エンジン(機械)は、一時的なリダイレクトと認識してしまいます。
しかし、実際は恒久的な引っ越しをしたいので、上の呪文の中で「移行を伝える「canonical」の書き換え」の部分がポイントになります。
canonicalとは、同じ内容記事のページが重複してある場合「この記事が本物ですよ」とGoogleといった検索エンジン(機械)に伝える方法です。
逆を言えば、この呪文があれば記事を重複させても良いんですね(管理できる範囲で)。
さて、はてなブログからこのWordpressへの頑張って徐々に引っ越しをしようっと。せっかくの機会なので、要らない記事は捨てていくことにしよう。


コメント