WordPressで「新着記事」一覧をサイドバーに表示させるウィジェットはありますが、更新記事をサイドバーに表示させたいと思うことは無いでしょうか?
wordpressに「更新記事」一覧をトップページに表示させるためのプラグインを紹介します。
※プラグインではなく自分でwordpressをカスタマイズしたい方は別のサイトをご参照ください。
この方法の場合はアップデート(セキュリティアップデート)が出来なくなるのがデメリットですね。なので、個人ユーザーではカスタマイズよりプラグインを推奨します。
WordPressプラグイン「What’s New Generator」

3年前のプラグインになりますので、早めに導入・入手しないと、無くなってしまうかもしれません。
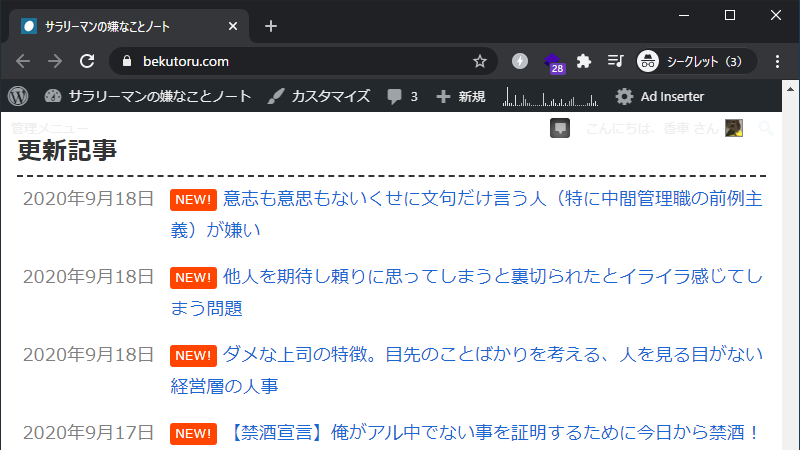
今現在、Wordpress5.5.1でも問題なく動作しています。※実際にこちらのサイトで導入しています。
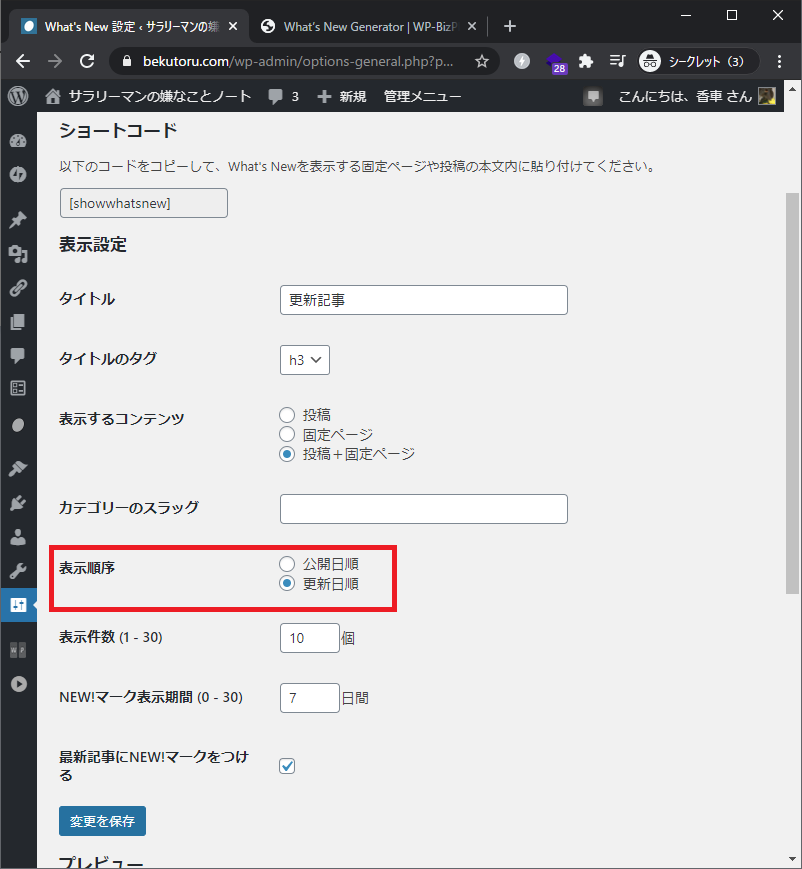
「What’s New Generator」の設定(表示順序を更新日順に変更)

「What’s New Generator」プラグインは、
Wordpres設定メニューから「設定」→「What’s New Generator」
を選択すると、設定画面に移動します。
デフォルト設定では、表示順序が「公開日順」(=新着記事)になっていますので「更新日順」に変更しましょう。そうすると、更新記事一覧を表示させることが出来ます。

あとは、
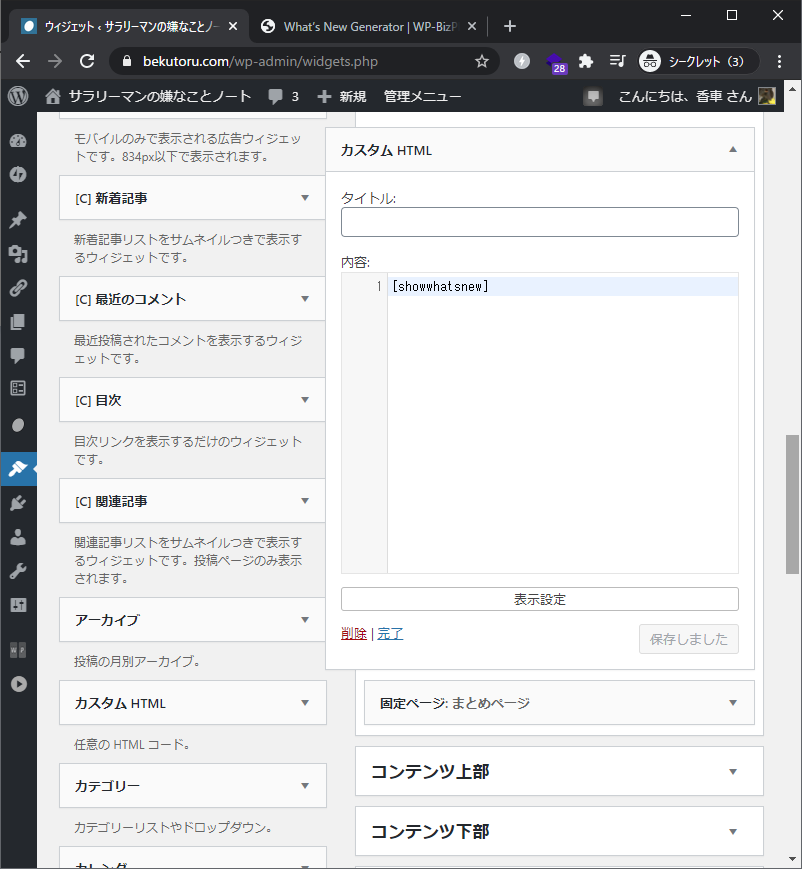
wordpress管理メニューから「外観」→「ウィジェット」
を選択し、「カスタムHTML」ウィジェットに、ショートコード[showwhatnew]を書いてあげれば、更新記事一覧をサイドバーに表示させてあげることが出来ます。
「What’s New Generator」のスタイルシート(CSS)を変更設定する

次に、きっと「What’s New Generator」のスタイルが自分のブログの雰囲気に合わず、スタイルシートを変更したくなると思います。こちらも「What’s New Generator」で簡単に設定できます。
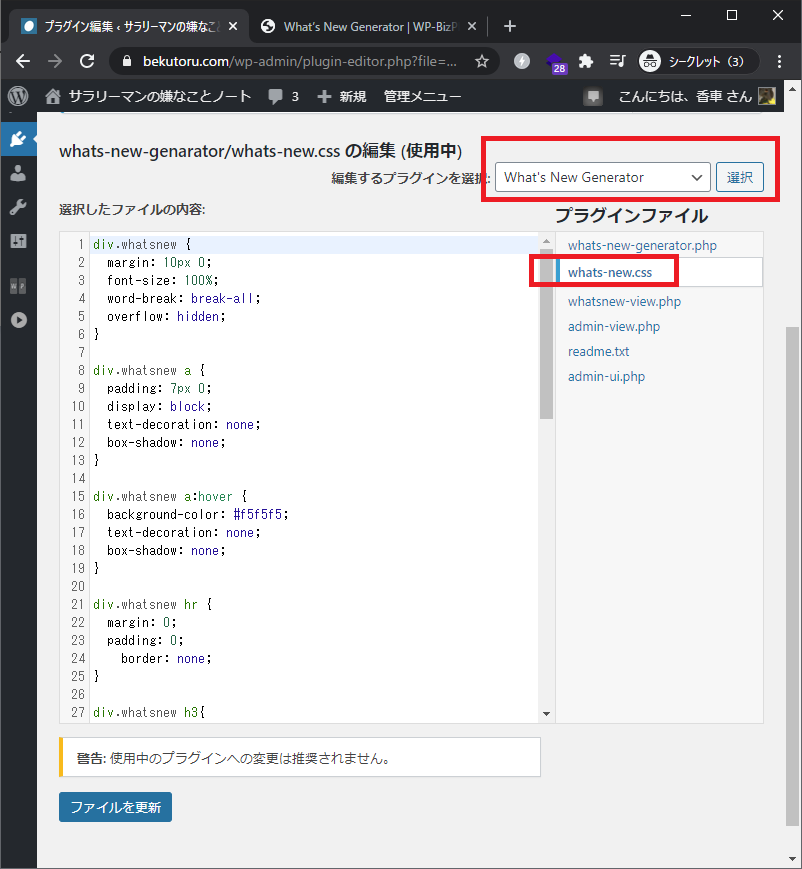
wordpress管理メニューの「プラグイン」→「プラグインエディター」
より、編集するプラグインを選択から「What’s New Generator」を選び「選択」ボタンを押します。
次に、下のプラグインファイルより「what-new.css」をクリックし、このcssファイルを修正すれば「What’s New Generator」のスタイルシートを編集できます。
シンプルで良いプラグインの作りですね!「What’s New Generator」



コメント