WordPressサイトにはjetpackプラグインは必須ですね。
今まで別のWordpressサイトで、Jetpackプラグインを使用していて、ウィジェットの設定画面に、jetpackウィジェットが設定画面に表示されていたのですが、新しくwordpressサイトを作ったらjetpackウィジェットが設定画面に表示されていませんでした。どうしたら表示されるのでしょうか?
ウィジェット設定画面に追加されるJetpackウィジェットとは?

WordPress管理画面から「外観」→「ウィジェット」の設定画面を開くと、
Jetpackでサイドバー追加されるウィジェットには以下のようなウィジェットがあります。
- Cookie と同意バナー (Jetpack)
- Facebook ページプラグイン (Jetpack)
- Flickr (Jetpack)
- Goodreads (Jetpack)
- Google 翻訳 (Jetpack)
- Gravatar プロフィール (Jetpack)
- Instagram (Jetpack)
- Internet Defense League (Jetpack)
- MailChimp 購読者のポップアップ (Jetpack)
- RSS リンク (Jetpack)
- SNS アイコン (Jetpack)
- Twitter タイムライン (Jetpack)
- WordPress 投稿を表示 (Jetpack)
- ブログ統計情報 (Jetpack)
- マイコミュニティ (Jetpack)
- マイルストーン (Jetpack)
- 人気の投稿とページ (Jetpack)
- 今後のイベント (Jetpack)
- 投稿者 (Jetpack)
- 連絡先とマップ (Jetpack)
今現在で、20個のjetpackウィジェットが存在しましたね。
ウィジェット設定画面にJetpackウィジェットを表示させる方法

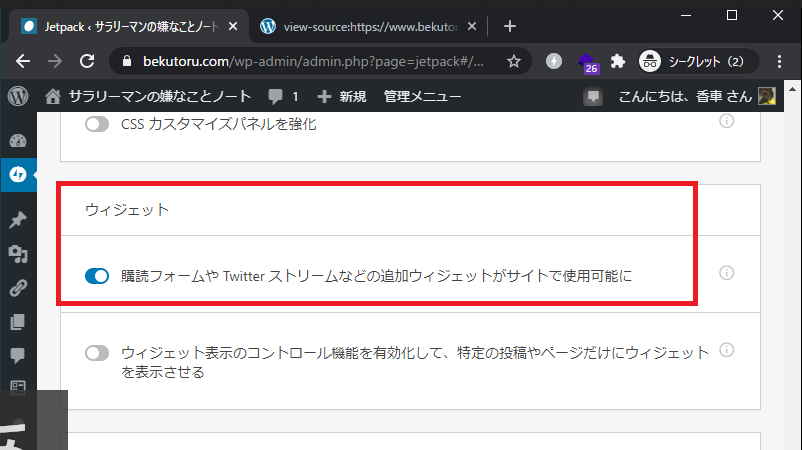
wordpress設定画面の左メニューから「Jetpack」→「設定」画面を開き、
「執筆」メニューの「ウィジェット」「購読フォームや Twitter ストリームなどの追加ウィジェットがサイトで使用可能に」のチェックボックスをオンにすれば追加jetpackウィジェットが使用出来るようになります!


コメント